Ejercicio 9
Creación de un Portafolio Completo con HTML y CSS
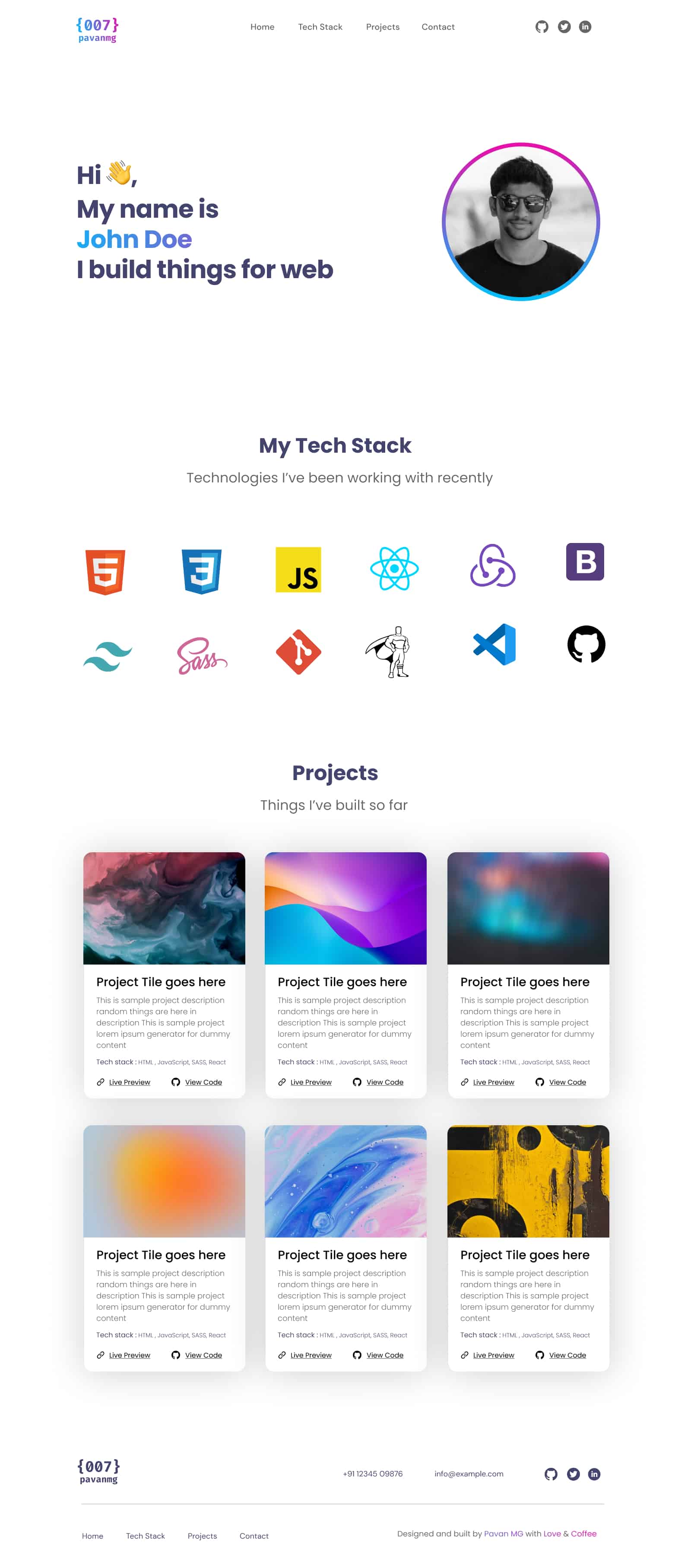
En este ejercicio, vamos a desarrollar un portafolio web completo utilizando HTML y CSS. Para el diseño, seguiremos el proyecto de Pavan MG en Figma.
Este proyecto incluye cuatro secciones distintas en una única página, con enlaces "ancla" en un menú principal para facilitar la navegación.
Estructura del Proyecto
El portafolio constará de las siguientes secciones:
- Main: La sección principal, que incluirá un header, una breve introducción y una imagen destacada.
- Stack: Aquí se detallará la tecnología y las herramientas que utilizas, con iconos y descripciones breves.
- Projects: Una galería de tus proyectos más importantes, cada uno con una imagen, un título y una breve descripción.
- Footer: El pie de página, que incluirá enlaces a tus redes sociales y tu información de contacto.
Imagen principal del portfolio

Fuentes
Vamos a utilizar dos tipos de fuentes. Para instalarlas, en nuestro archivo css vamos a escribir lo siguiente:
@import url("https://fonts.googleapis.com/css2?family=DM+Sans:ital,opsz,wght@0,9..40,100..1000;1,9..40,100..1000&display=swap");
@import url("https://fonts.googleapis.com/css2?family=DM+Sans:ital,opsz,wght@0,9..40,100..1000;1,9..40,100..1000&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
En el siguiente ejemplo podemos ver como utilizar las fuentes importadas de Google-Fonts.
p {
font-family: "Poppins", sans-serif;
}
h1 {
font-family: "DM Sans", sans-serif;
}
Estilos generales
Luego de importar las fuentes. Te recomiendo aplicar los siguientes estilos generales en tu hoja de estilos css.
html,
body {
margin: 0;
height: 100%;
word-wrap: break-word;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
font-size: 16px;
}
Detalles del Diseño
Las imágenes de cada sección, cuentan con las medidas más importantes. Además en las diferentes secciones, se indican colores, estilos y tamaños de fuentes.
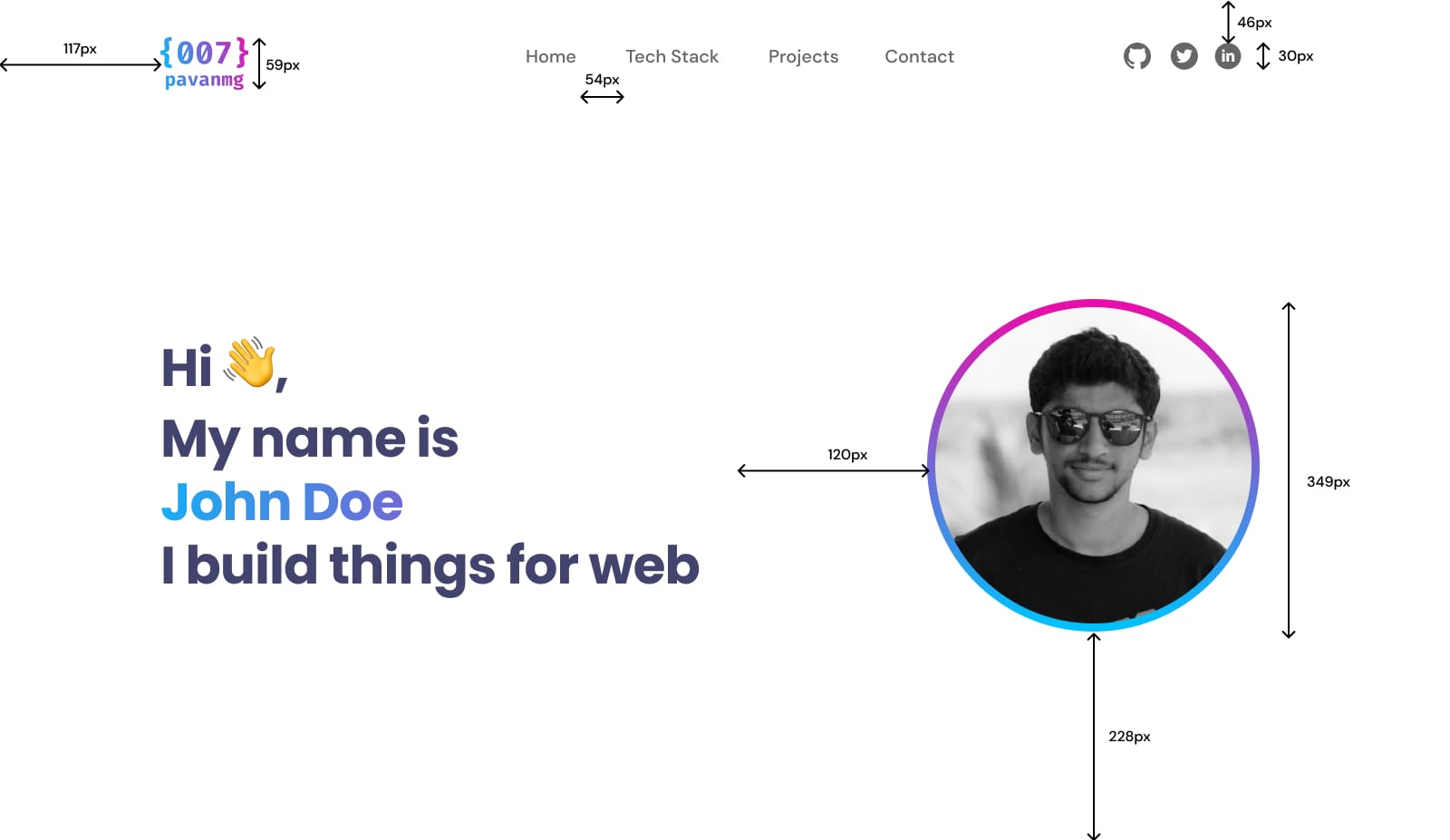
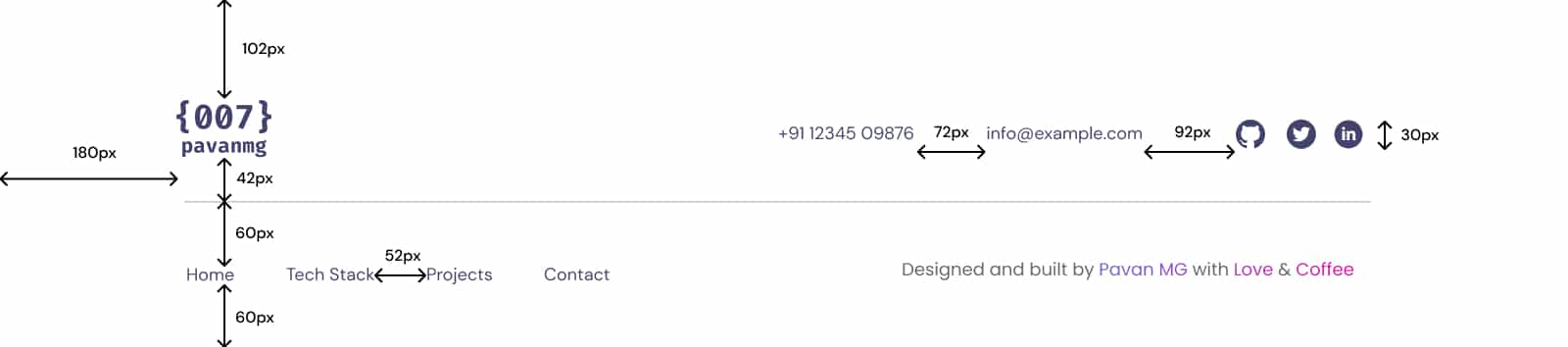
Portfolio - Sección Main

Detalles de diseño de la sección Main:
- Logo: Puede ser una imagen svg o png de no más de 60px de alto, con tu nombre. También puedes usar un texto "span".
- Links: Fuente "DM Sans", Medium, de 20px y color
#666. - Iconos: De tamaño 30px x 30px, y
fillde#666. - Texto principal: Fuente "Poppins", Bold, de 58px, color
#42446Ey espacio entre líneas de -1px. Además, un fragmento del texto tiene un color degradado que va de 0% -#13B0F5a 100% -#E70FAA - Imagen principal: Circular de 350px con borde de color degradado que va de 0% -
#E70FAAa 100% -#00C0FD.
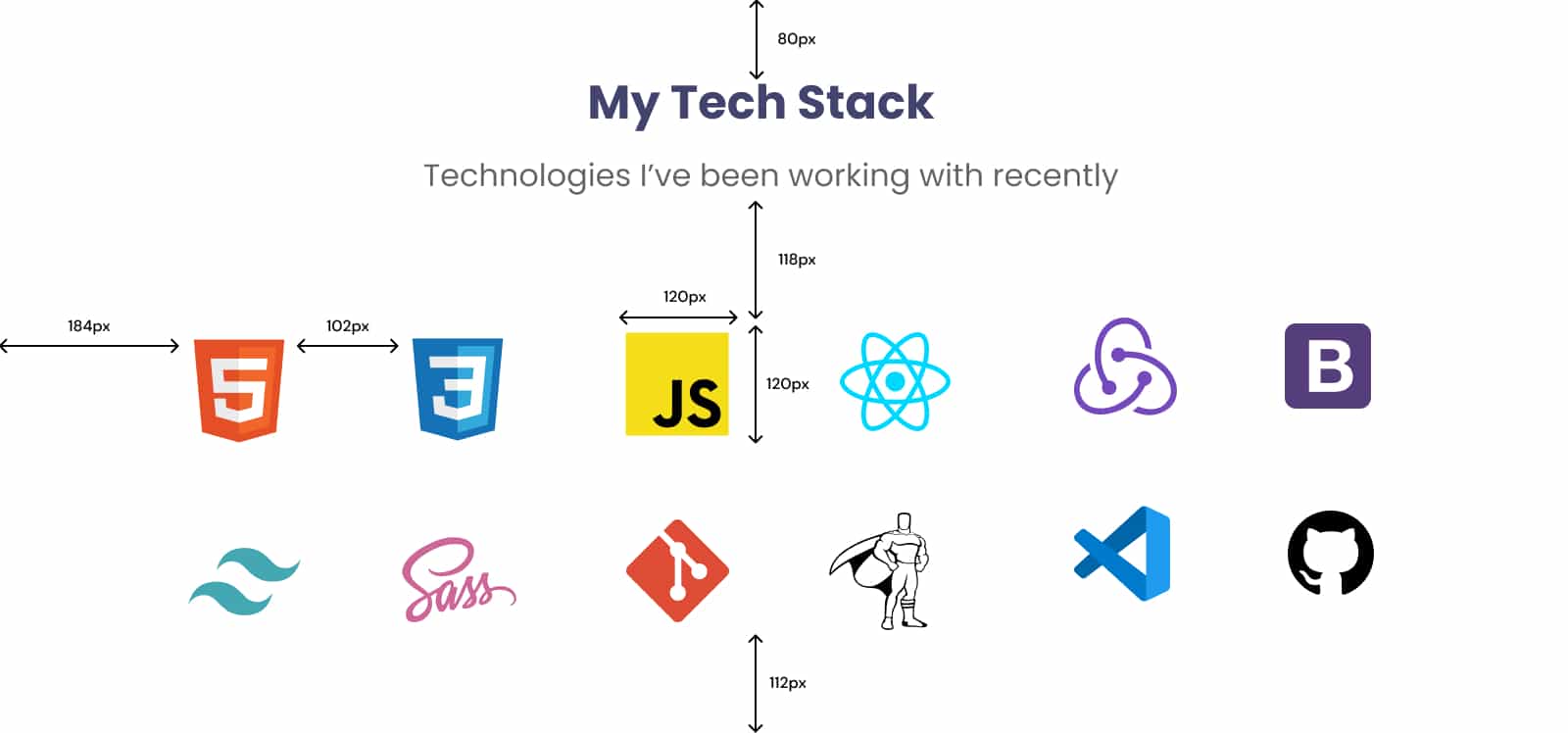
Portfolio - Sección Stack

Detalles de diseño de la sección Stack:
- Título: Fuente "Poppins", Bold, de 48px y color
#42446E. - Subtítulo: Fuente "Poppins", Regular, de 32px y color
#666. - Iconos: Contenedor
divde 120px x 120px con un padding de 8px.
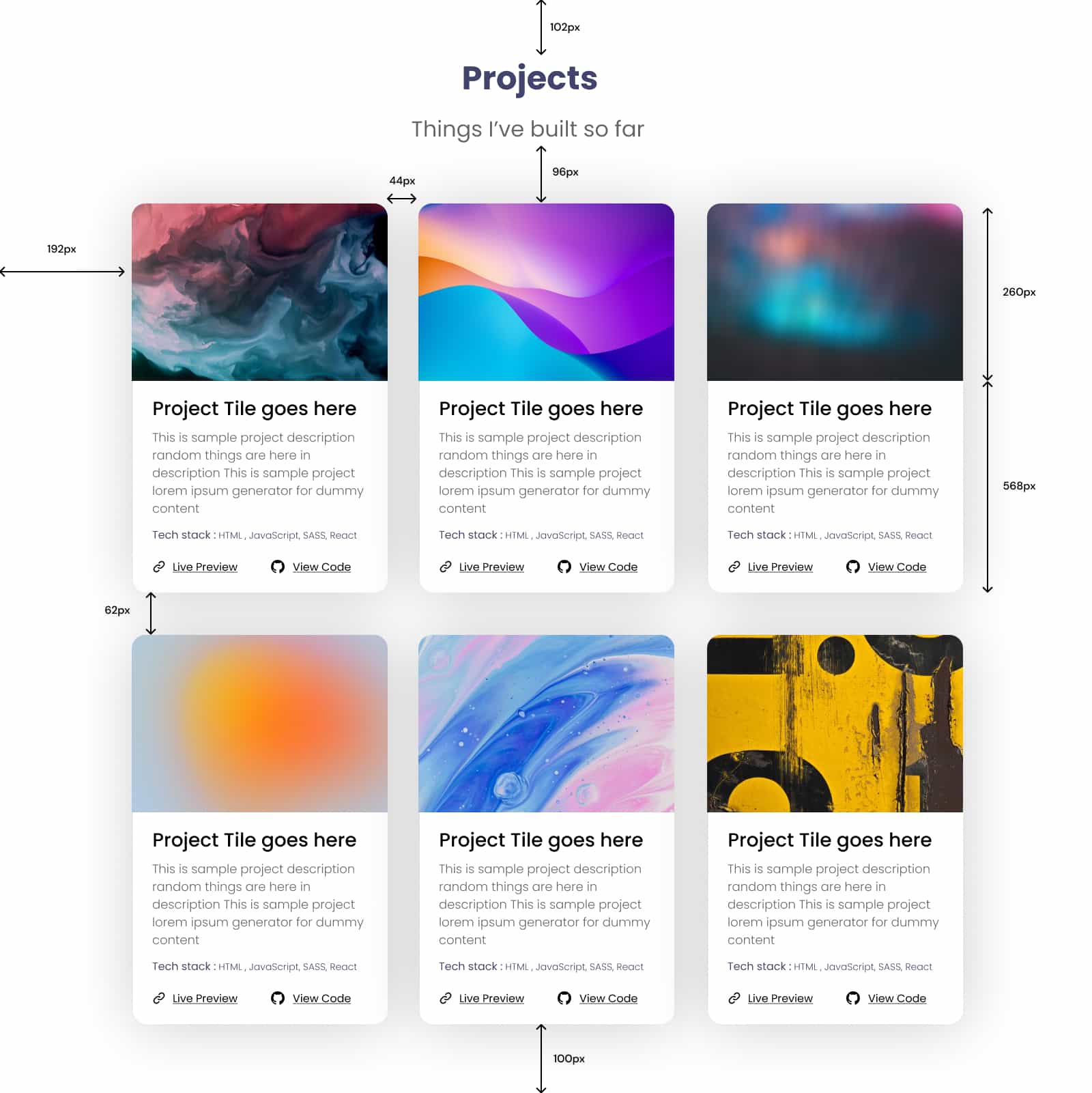
Portfolio - Sección Projects

Detalles de diseño de la sección Projects:
- Títulos de cards: Fuente "Poppins", Bold, de 48px y color
#42446E. - Párrafos de cards: Fuente "Poppins", Light, de 18px, color
#666y espacio entre líneas de 0. - Tech stack de cards: Fuente "Poppins", Regular, de 16px y color
#42446E. Con fragmento de estilo Light. - Enlaces en footer de cards: Fuente "Poppins", Regular, de 16px, color
#000. Tamaño de iconos 20px x 20px.
Portfolio - Sección Footer

Detalles de diseño de la sección Footer:
- Enlaces: Fuente "Poppins", Regular, de 18px y color
#42446E.